اليوم سوف نشرح طريقة بسيطة لعرض الموضيع المتشابهة اسفل الموضوع المشاركة الاولي بصفحة الموضوع بدون هاك وبخطوات بسيطة عبر اضافة خطاف من الاضافات البرمجية Plugin
شرح خطوات العمل
اولا من لوحة تحكم المنتدي =المنتجات والإضافات Plugins = إضافة plugin جديد
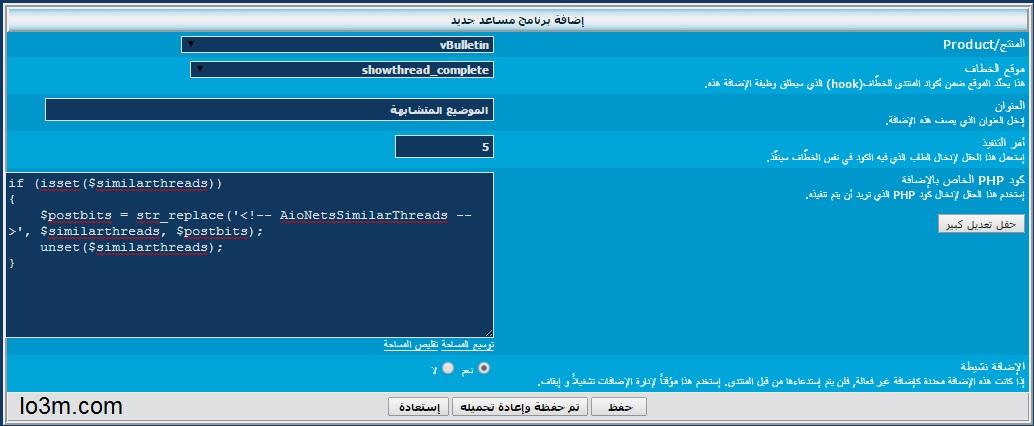
ونقوم بإضافة التالي
-المنتج/Product: vBulletin
-موقع الخطاف: showthread_complete
-العنوان : AioNets Similar Threads
-أمر التنفيذ : 5
-كود php الخاص بالاضافة
-الاضافة نشطة : نعم
- ثم نضغط حفظ
كما بالصورة

ثانيا : نذهب الى الاستايلات والقوالب = التحكم بالإستايلات = ونختار الاستايل المطلوب اضافة الموضيع المتشابهة به بالضغط على هذه العلامة « »
- نبحث علي قوالب الموضوع/Show Thread option عن قالب showthread_similarthreadbit نقوم بحذف جميع محتوي القالب ونضع التالي :-
- بعد ذلك نفتح قالب showthread_similarthreads وهو موجود اسفل القالب السابق نقوم بفتحه وحذف كل محتواه واضافة التالي:-
ثالثا : نقوم بفتح قالب 'postbit' أو 'postbit_legacy' على حسب طريقة عرض الموضوع لديك ويمكن التعديل على القالبين بلا مشاكل
نفتح اي من القالبين السابقين ونبحث عن {vb:raw post.message} واسفلها مباشرتنا نضيف التالي:-
نقوم بحفظ القالب
اخيرا : نقوم بفتح قالب postbit.css الخاص بالاستايل ونضيف اسفله التالي
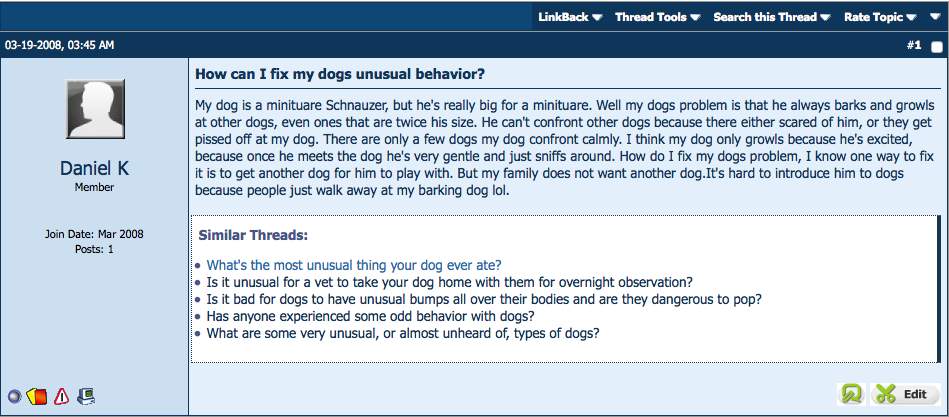
صورة من الاضافة بعد الانتهاء

انتهي الشرح وبالتوفيق للجميع
شرح خطوات العمل
اولا من لوحة تحكم المنتدي =المنتجات والإضافات Plugins = إضافة plugin جديد
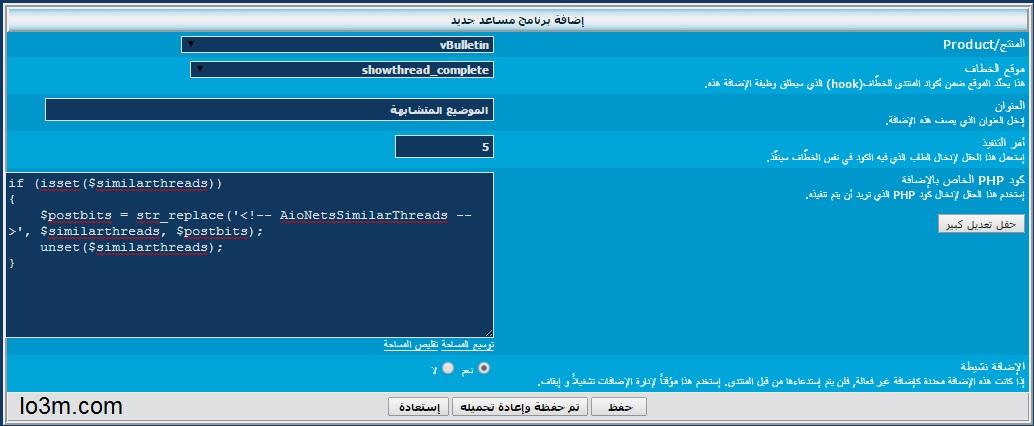
ونقوم بإضافة التالي
-المنتج/Product: vBulletin
-موقع الخطاف: showthread_complete
-العنوان : AioNets Similar Threads
-أمر التنفيذ : 5
-كود php الخاص بالاضافة
PHP:
if (isset($similarthreads))
{
$postbits = str_replace('<!-- AioNetsSimilarThreads -->', $similarthreads, $postbits);
unset($similarthreads);
}- ثم نضغط حفظ
كما بالصورة

ثانيا : نذهب الى الاستايلات والقوالب = التحكم بالإستايلات = ونختار الاستايل المطلوب اضافة الموضيع المتشابهة به بالضغط على هذه العلامة « »
- نبحث علي قوالب الموضوع/Show Thread option عن قالب showthread_similarthreadbit نقوم بحذف جميع محتوي القالب ونضع التالي :-
PHP:
<ul><li>$simthread[prefix_rich] <a href="showthread.php?$session[sessionurl]t=$simthread[threadid]" title="$simthread[preview]">$simthread[title]</a></li></ul>- بعد ذلك نفتح قالب showthread_similarthreads وهو موجود اسفل القالب السابق نقوم بفتحه وحذف كل محتواه واضافة التالي:-
PHP:
<vb:if condition="in_array($post[postcount], array(1))">
<br /><br /><div class="aionets_similar_threads">
<strong>$vbphrase[similar_threads] </strong><br />
$similarthreadbits
</div>
</vb:if>ثالثا : نقوم بفتح قالب 'postbit' أو 'postbit_legacy' على حسب طريقة عرض الموضوع لديك ويمكن التعديل على القالبين بلا مشاكل
نفتح اي من القالبين السابقين ونبحث عن {vb:raw post.message} واسفلها مباشرتنا نضيف التالي:-
PHP:
<!-- AioNetsSimilarThreads -->نقوم بحفظ القالب
اخيرا : نقوم بفتح قالب postbit.css الخاص بالاستايل ونضيف اسفله التالي
PHP:
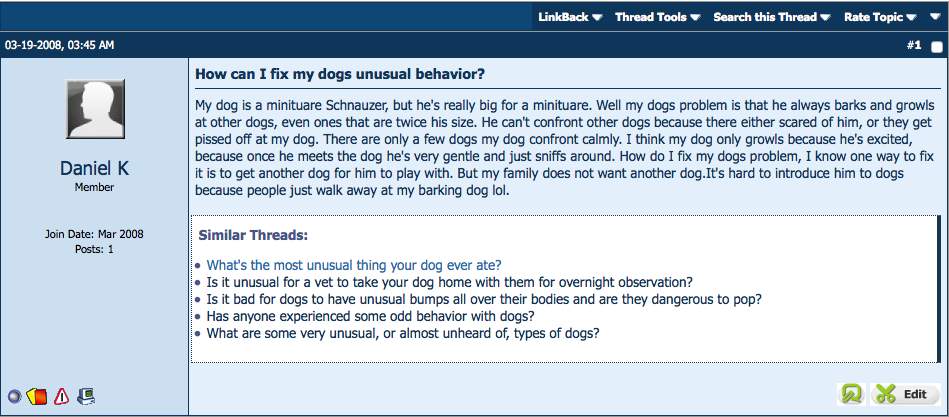
.aionets_similar_threads{color:#465584;float:right;background-color:#FFF;border-left:4px solid #19364D;border-right:1px dotted #19364D;border-top:1px dotted #19364D;border-bottom:1px dotted #19364D;padding:7px;margin:0 auto 8px}صورة من الاضافة بعد الانتهاء

انتهي الشرح وبالتوفيق للجميع
